Kali ini saya akan menunjukkan cara instalasi Magento di localhost menggunakan XAMPP (Saya harap Anda sudah memiliki server lokal XAMPP di komputer Anda).
Baik, saya akan segera menunjukkan caranya. Sangat mudah dan hanya butuh waktu 5 menit untuk kita dapat memiliki toko online sendiri.
- Download instalasi Magento versi terbaru di http://www.magentocommerce.com/downloadPilih format apa saja karena kita tetap akan dapat meng-kompresnya.
- Setelah itu copy seluruh file magento versi terbaru Anda ke folder localhost Anda misal C:\xampp\htdocs
- Untuk memudahkan gunakan nama yang mudah diingat semisal ‘ol’ untuk folder magentonya. Lalu copy seluruh file yang sudah terkompres yang sudah Anda download tadi (ingat, ambil file yang sudah didalamnya folder, jangan yang diluar, agar dapat diakses).
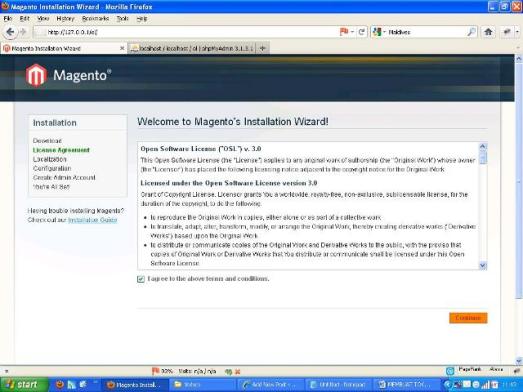
- Panggil file tersebut di web address Anda http://127.0.0.1/ol/ (ingat! gunakan http://127.0.0.1/ dan bukan http://localhost/)
- Beri centang pada tulisan “I agree to the above terms and conditions.” Lalu pilih Continue

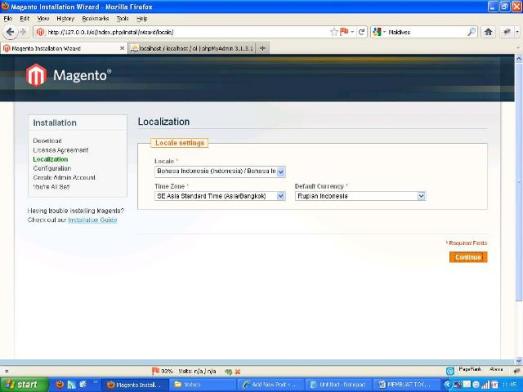
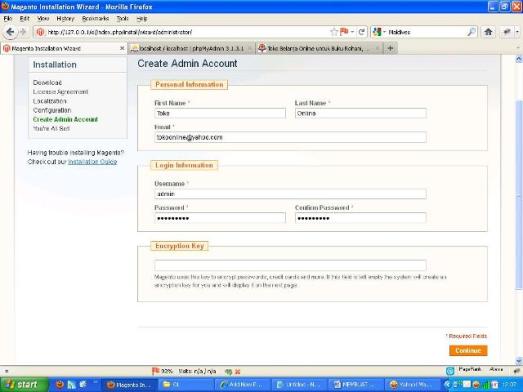
- Lakukan setting seperti pada gambar di bawah ini:
Locale: Bahasa Indonesia (Indonesia)
Time Zone: SE Asia Standard Time (Asia/Bangkok)
Default Currency: Rupiah Indonesia
Lalu tekan Continue
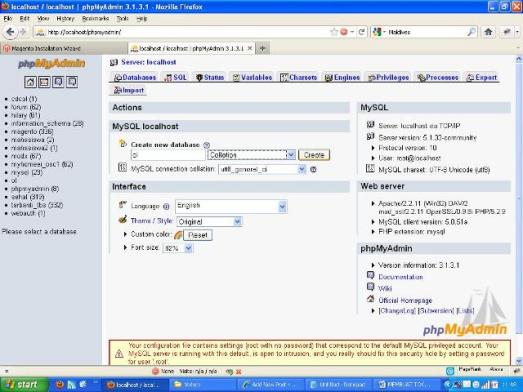
- Ketik http://localhost/phpmyadmin/
Create new database: bisa menggunakan nama database sesuai keinginan Anda. Sebagai contoh agar mudah saya gunakan nama databasenya adalah ‘ol’, lalu tekan create
- Kembali ke Halaman Instalasi Magento
isi Host: localhost
Database name: OL (nama yang sudah kita buat sebelumnya)
User name: root
(Untuk settingan yang lain biarkan saja)
- lalu tekan Continue (tunggu beberapa saat untuk pembuatan tabel data)

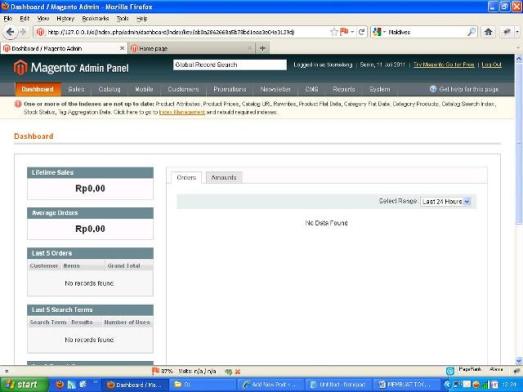
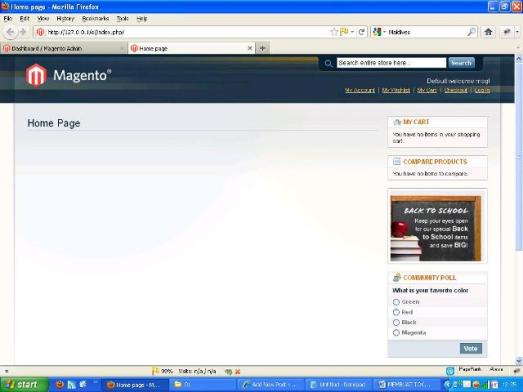
- Proses Instalasi Toko Online Magento selesai dan sudah siap digunakan

Mudah bukan, hanya butuh waktu kurang dari 5 menit, bukan?
sumber : https://ahlimagento.wordpress.com/2011/07/10/instalasi-magento-di-localhost-menggunakan-xampp/